FrontEnder, un nouveau plugin pour exporter ses projets Figma en HTML / CSS
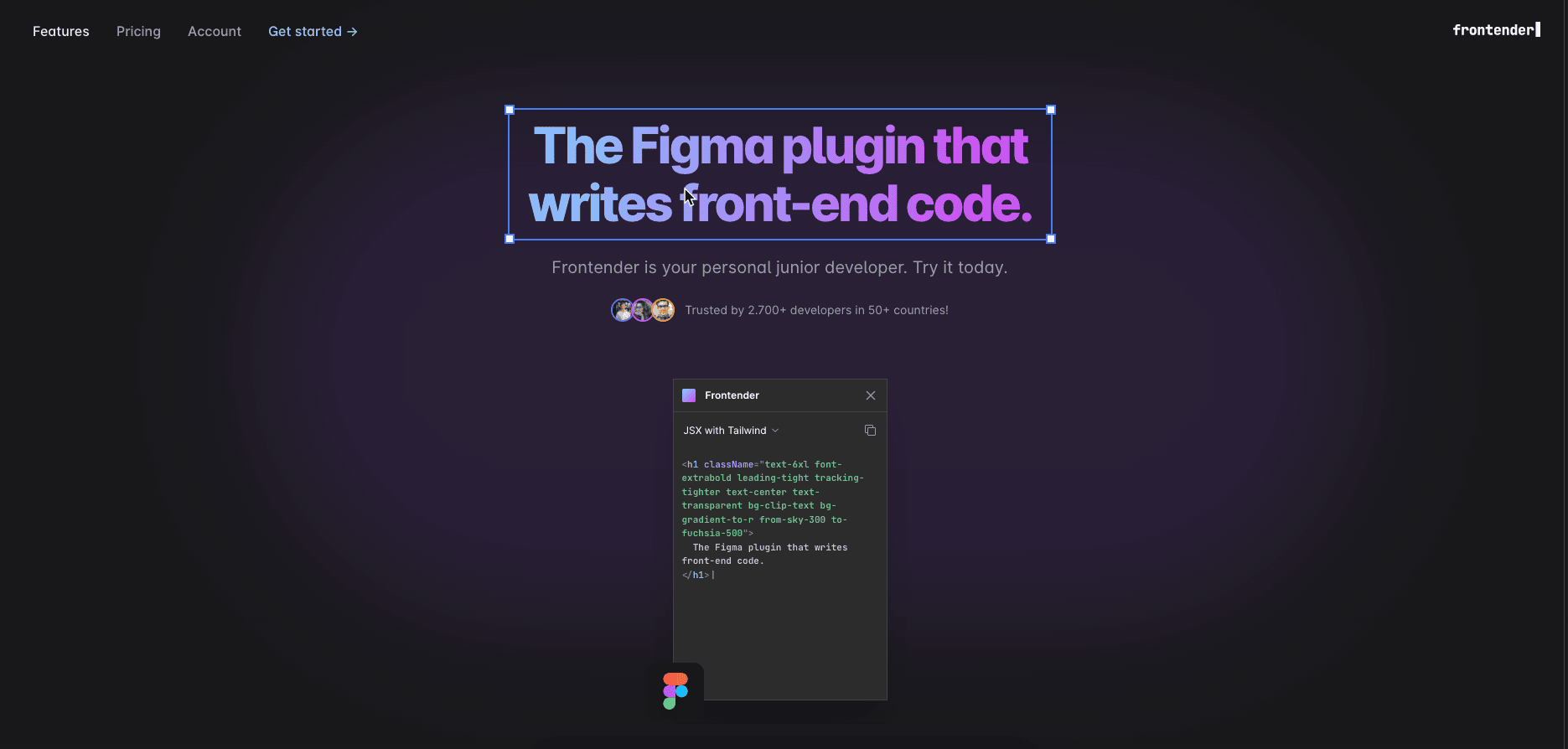
Dans le monde du Product Design, l’export d’éléments graphiques en HTML/CSS est souvent un véritable défi. Les designers ont longtemps été confrontés à la lourdeur du code généré et à la frustration de ne pas obtenir le résultat escompté. Cependant, un nouveau plugin Figma pourrait bien changer la donne.
Le plugin en question s’appelle Frontender.io et se présente comme un Développeur Junior Personnel. Il a été lancé récemment et est disponible sur le store Figma depuis le 7 mars. Conçu par le néerlandais Jeroen Riemens, fondateur de The Prototype Factory, Frontender.io permet de convertir n’importe quel calque Figma en code front-end : HTML et CSS, CSS seul ou encore dans la taxonomie du framework CSS Tailwind.
L’une des principales caractéristiques de Frontender.io est sa capacité à trouver la hiérarchie et la signification des fichiers, même pour les fichiers désorganisés. Cela signifie qu’il n’est pas nécessaire d’organiser vos fichiers avant de les exporter, ce qui est une véritable aubaine pour les designers qui manquent de temps ou de compétences en matière de structuration de fichiers.
Une personnalisation avancée annoncée pour bientôt.
Mais Frontender.io ne s’arrête pas là. Le plugin promet également une personnalisation poussée de l’exportation. Les utilisateurs pourront bientôt personnaliser les unités, les variables CSS ou la configuration Tailwind pour encore plus d’automatisation. Cela permettra aux utilisateurs avancés de personnaliser leur exportation pour répondre à des besoins spécifiques.
Le plugin propose un compte gratuit limité à 15 conversions par mois, ce qui permet de tester l’outil avant de passer à un plan payant. Pour les utilisateurs qui souhaitent des conversions illimitées et instantanées, ainsi que la personnalisation des variables CSS, un plan professionnel est disponible pour 10€ par mois (pour un an).
Working on Frontender 1.1, releasing later this week
It will be *much* faster, almost without delay ✨ pic.twitter.com/PwUB9p2rqt
— Jeroen (@jeroenmakes) 21 mars 2023
Ce plugin est une véritable aubaine pour les graphistes qui ne sont pas très à l’aise avec les langages HTML/CSS. Il leur permet de convertir facilement leurs designs Figma en code front-end, sans avoir à s’embêter avec le code. Les designers peuvent ainsi se concentrer sur la création de designs incroyables, tout en sachant que Frontender.io s’occupe de la conversion en code.
Frontender.io semble être un plugin Figma prometteur pour les designers qui cherchent à exporter leurs designs en HTML/CSS. Avec sa capacité à trouver la hiérarchie et la signification des fichiers, ainsi que sa personnalisation poussée, il pourrait bien devenir le nouvel outil indispensable des designers et des développeurs front-end.
À lire sur notre blog
Signalétique, héritage et authorship : ce que le débat sur Parisine révèle
La newsletter de Swash
Nous vous recommandons ces formations
Product designer : entre branding Web et création d’interfaces utilisateurs
2 jours
|
14 heures
Figma : réussir sa prise en main
2 jours
|
14 heures
Figma : gagner en efficacité
2 jours
|
14 heures